티스토리 뷰
과거에는 자바스크립트 언어는 브라우저에서 동적으로 웹 콘텐츠를 제어하는 용도로만 사용되었습니다. NodeJS를 이용하면 자바스크립트 언어로도 서버 애플리케이션을 개발할 수 있습니다. NodeJS는 Chrome V8 JavaScript 엔진으로 빌드된 자바스크립트 런타임입니다. V8 엔진은 Google 사에서 개발하고 무료로 배포한 오픈소스이며, C++로 작성되어, 성능이 우수한 자바스크립트 런타임이라고 합니다. 스크립트 언어의 장점 중 하나는 코드 작성이 간단하여 몇 가지 API 코드만으로 원하는 기능을 빠르고 손쉽게 기능 개발이 가능합니다. 이번 포스팅에서는 NodeJS를 설치하고, 간단한 서버-클라이언트 애플리케이션을 만드는 방법에 대해 알아보겠습니다.
NodeJS 설치하기
NodeJS 설치 파일은 공식 홈페이지에서 다운로드할 수 있습니다. 공식 홈페이지 링크는 아래 참조하시면 됩니다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
NodeJS는 윈도우 뿐만 아니라, MacOS, Linux 운영체제에서도 설치가 가능합니다. NodeJS는 오픈소스이므로, 소스코드도 다운로드하실 수 있습니다. 저는 윈도우 NodeJS 인스톨러를 다운로드하여 설치를 진행해보겠습니다. 현재 16.15 버전까지 업데이트되었네요.

인스톨러를 다운로드하여 설치를 진행하면, 아래와 같이 경로를 지정하면 해당 디렉터리에 NodeJS가 설치가 됩니다.

설치 항목을 보면, NodeJS를 구동하기 위한 런타임 환경, NodeJS에서 사용하는 패키지 매니저, 환경 변수 추가가 진행되는 것을 확인할 수 있습니다.

NodeJS는 V8 엔진에서 구동되고, C++ 언어로 작성된 플랫폼이므로, C/C++ 컴파일 빌드 툴을 자동으로 다운로드할 수도 있다고 알려줍니다.

NodeJS 설치가 완료되었다면, 명령 프롬프트 창을 실행합니다. 명령 프롬프트에서 node를 입력하면, nodeJS 인터프리터가 실행됩니다. console.log('hello world')을 하여 Hello World가 정상적으로 출력된다면, NodeJS 설치가 완료된 것입니다.
C:\>node
Welcome to Node.js v16.15.1.
Type ".help" for more information.
> console.log('hello world')
hello worldNodeJS에서 서버 개발하기
NodeJS 스크립트 언어를 작성하기 전에, Intellij IDEA Community에서 NodeJS 플러그인 설치를 시도해보았지만, NodeJS 플러그인은 Ultimate 버전에서만 지원된다고 하네요. 저는 Visual Studio Code를 이용하여 자바스크립트를 작성해보겠습니다. NodeJS도 ECMA 스크립트 규격의 문법을 지원하므로, 일반적인 자바스크립트 문법으로 코딩을 진행해도 됩니다. NodeJS에서 제공하는 HTTP API를 활용하여 서버가 클라이언트로부터 /request GET 요청을 받으면, 요청받은 시간을 응답하는 서버를 만들어 보겠습니다.
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain; charset=utf-8');
if(req.url === '/request') {
var time = new Date()
let string = 'Receive request : ' + time
res.end(string);
console.log(string)
} else {
res.end('Hello World');
}
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
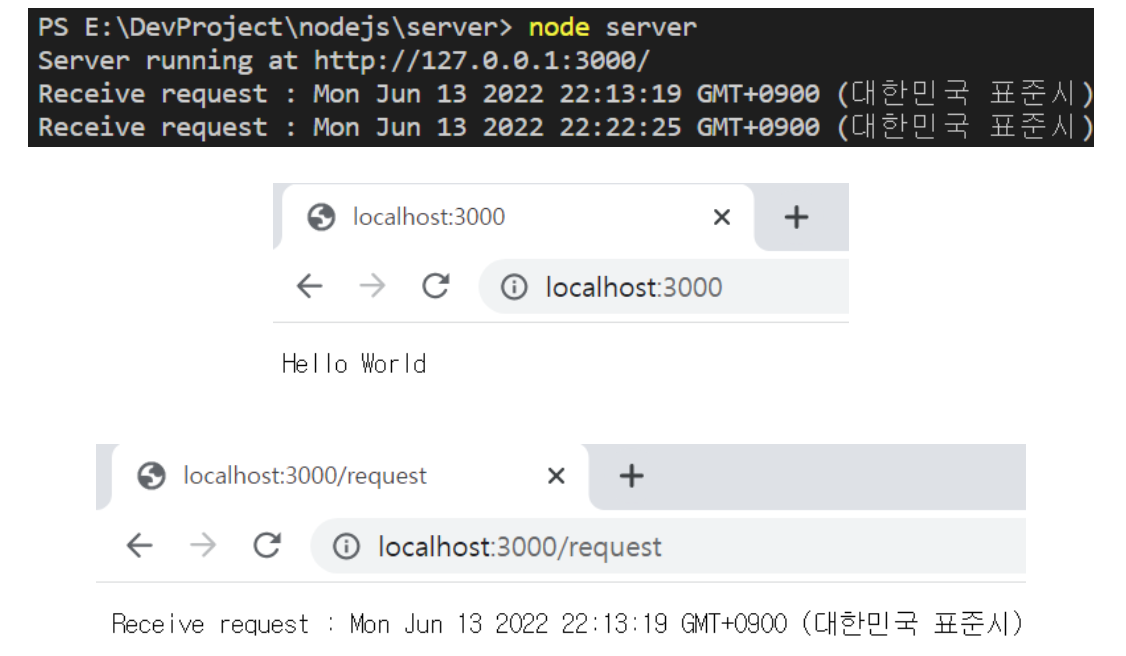
});http.createServer API를 이용하여 HTTP Request 요청을 처리하는 로직을 작성하였습니다. 다른 프로그래밍 언어와는 달리 TCP/UDP Socket 생성에 필요한 코드 없이, 매우 간단하게 서버 개발을 완료하였습니다.

NodeJS에서 클라이언트 개발하기
앞서 개발한 NodeJS 서버에 GET 요청을 전송하는 클라이언트 프로그램을 만들어 보겠습니다.
const http = require('http');
const options = {
hostname: 'localhost',
port: 3000,
path: '/request',
method: 'GET',
};
const req = http.request(options, res => {
console.log(`statusCode: ${res.statusCode}`);
res.on('data', d => {
process.stdout.write(d);
});
});
req.on('error', error => {
console.error(error);
});
req.end();http 요청을 전송하기 전 hostname, port, path, method를 지정을 한 후 HTTP request를 서버로 전송하여 응답 결과를 확인합니다. C/C++, Java언어와는 달리 스크립트 언어는 프로그래머가 설정해야 하는 옵션, 요청, 응답 처리 로직에만 신경을 쓰면 되기 때문에, 소프트웨어 개발을 빠르게 진행할 수 있습니다.

'IT 기술' 카테고리의 다른 글
| [Node.js] 비동기 처리 로직의 실행 원리 분석 (0) | 2022.09.13 |
|---|---|
| [Node.js] 멀티 쓰레드, 멀티 프로세스로 병렬 처리하기 (1) | 2022.09.13 |
| JUnit 기반 Java 테스트 코드 작성방법 (2) | 2022.09.13 |
| 단위 테스트 코드 작성의 필요성 (0) | 2022.09.13 |
| CNN, R-CNN, Faster R-CNN의 특징 (0) | 2022.09.07 |
- Total
- Today
- Yesterday
- springboot restapi
- 멀티코어 멀티프로세서
- notion 업무일정관리
- 전세가 협의
- 테스팅 자동화
- 클린코드작성법
- 디자인패턴 구조패턴
- 스프링부트빌드
- springboot 실행
- 전세가격 협상
- TCP/UDP
- 전세가협상
- oracle pga sga
- 코드스멜 유형
- 미등기 신축 아파트
- 스프링부트 restapi
- selenium
- iframe 태그 찾기
- 미등기 신축아파트 전세
- MPA
- 클린코드작성원칙
- 스프링부트실행
- springboot rest api 서버
- springboot build
- oracle 메모리
- 신혼부부 전세
- API Gateway 캐싱
- notion
- codesmell 유형
- 미등기 신축아파트 대출
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
